15分钟构建超低成本数据大屏:DataV + DLA
本文共 2091 字,大约阅读时间需要 6 分钟。
第一步:准备低成本存储的业务数据和DLA表
- OSS()是云上低成本数据存储的优选方案
- DLA()是云上低成本、无服务器化的支持OSS数据查询、分析的优选方案
参考如下文档使用案例,准备OSS上存储的业务数据和DLA表:
此步骤预计耗时:5分钟。
第二步:使用DataV访问DLA制作数据大屏
- DataV()是云上大数据可视化大屏的优选方案
1. 准备DataV
以第一步中的业务数据为例,构建企业销售数据大屏,本大屏主要涉及三张表:
- orders表,销售订单数据;
- customer表,客户记录数据;
- nation表,国家记录数据;
登录控制台DataV控制台:,购买基础版:

使用“兼容MySQL”的方式,就能连接DLA服务,本例中基础版就能满足。
2. 准备DLA数据源
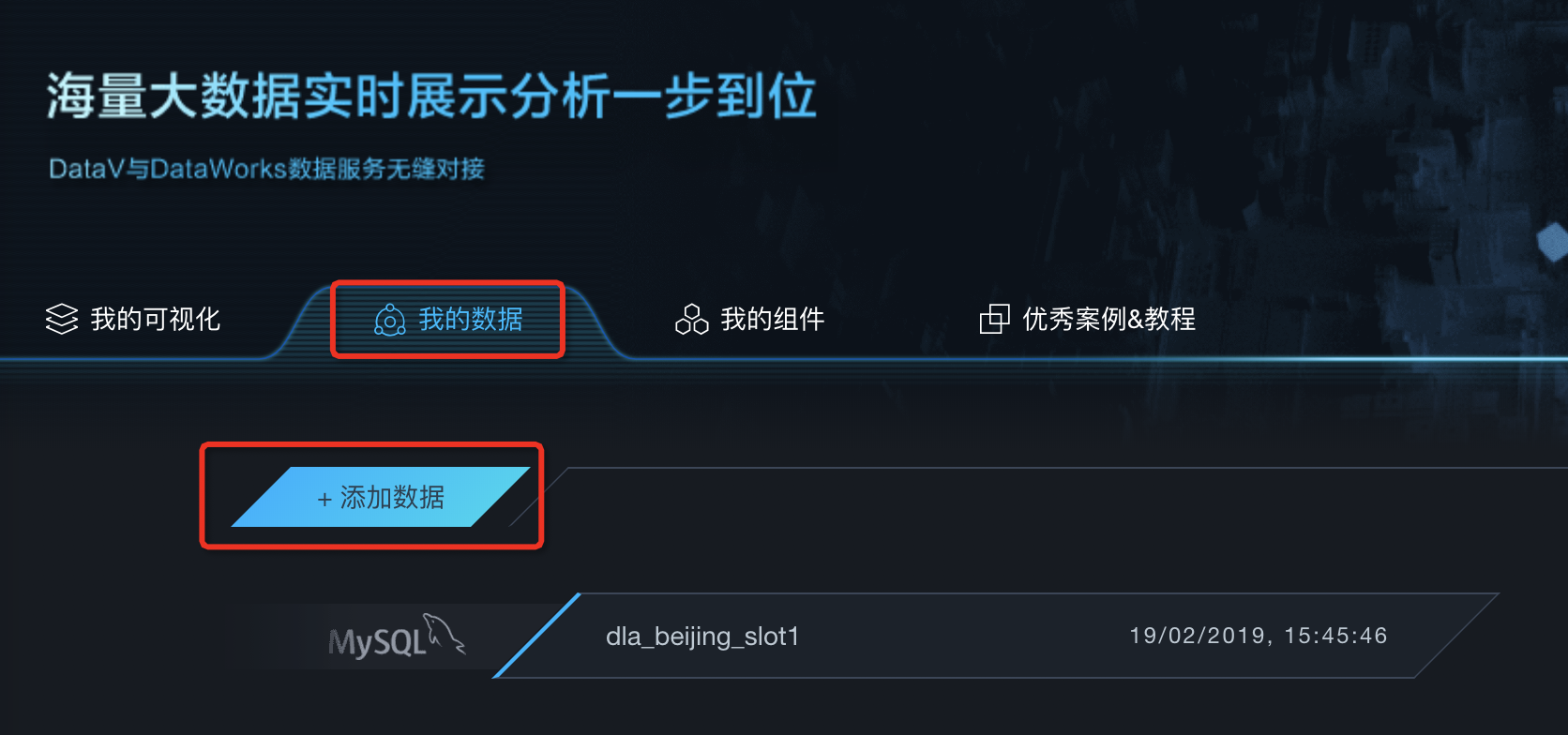
点击 “我的数据”,“添加数据”

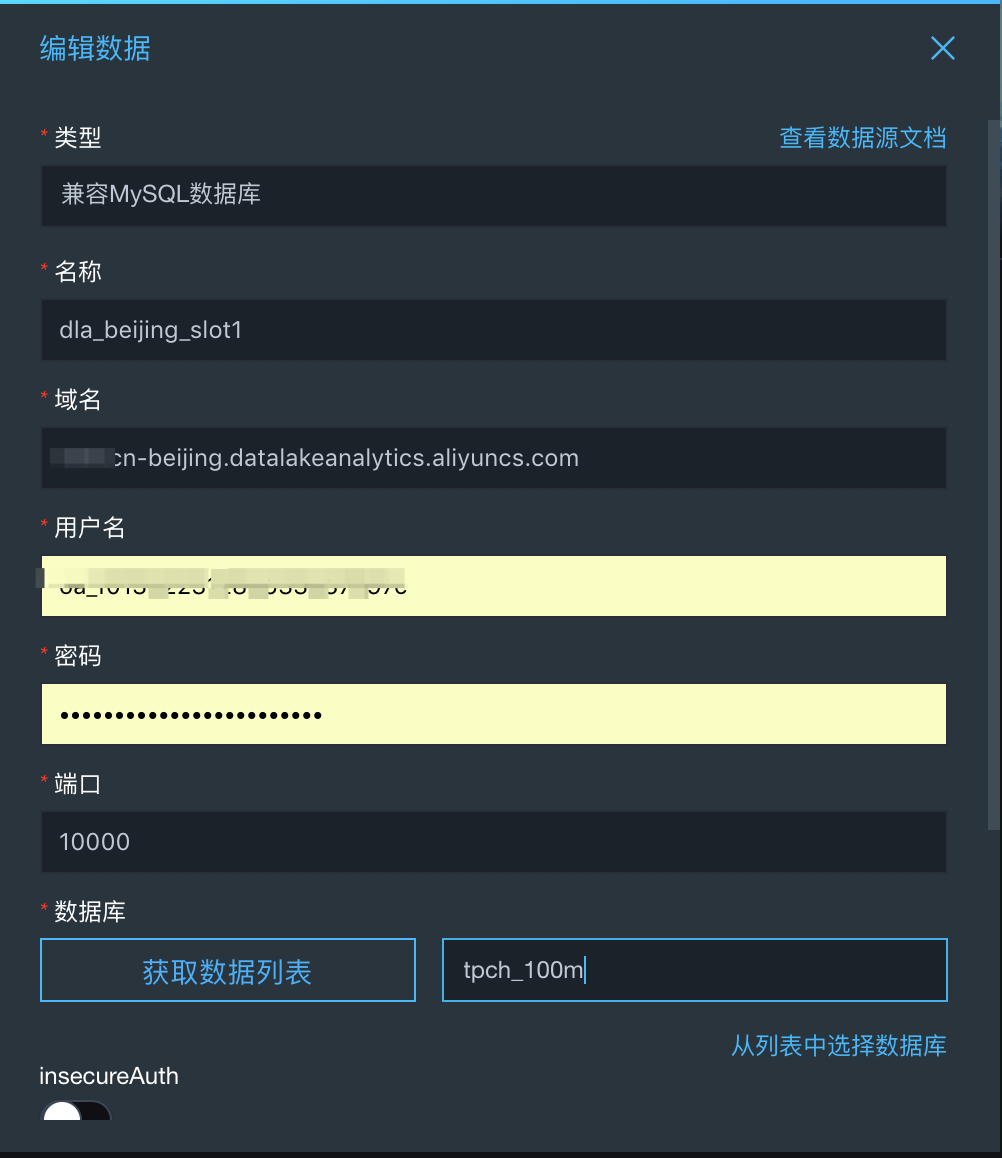
编辑数据源:
- 选择“兼容MySQL数据库”类型;
- 名称按需进行命名;
- 根据在DLA控制台上的链接信息(经典网络)和在阿里云站内信收到用户名、密码信息,填入相应栏目,选择目标的tpch数据库,确定保存。

3. 准备大屏模板
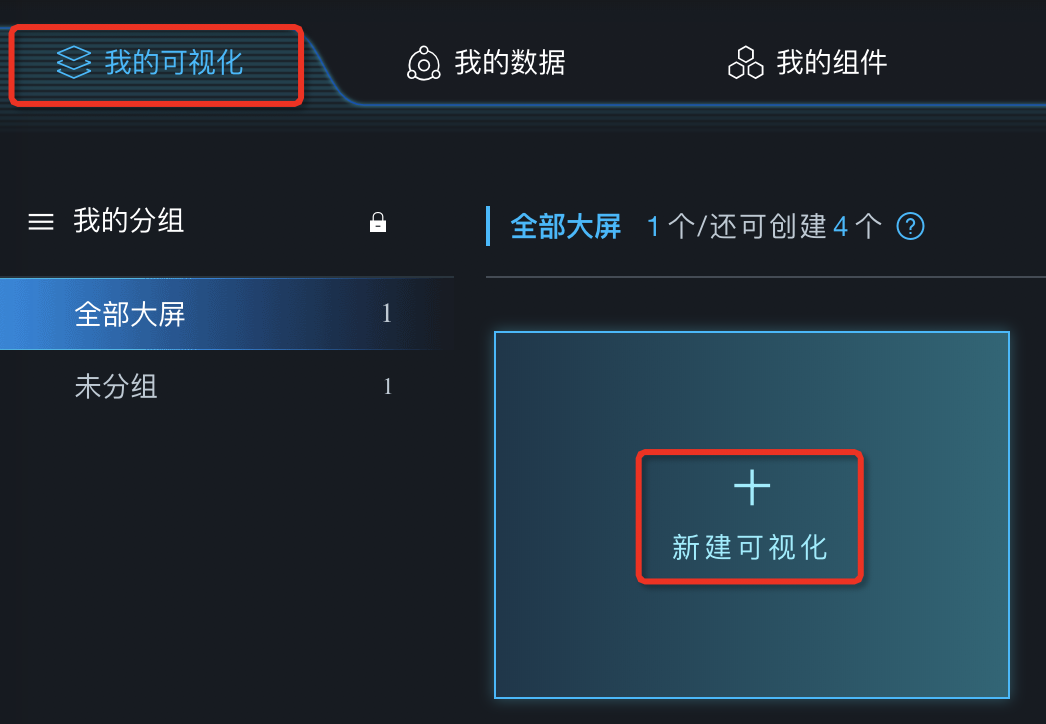
点击 “我的可视化”,“新建可视化”

选择“销售实时监控模板”,点“创建”

本示例大屏中,目标显示各个国家的销售数据情况,把下面标红的框内的组件删除。

然后为了布局,美观,重新调整一个组件在画布上的位置。

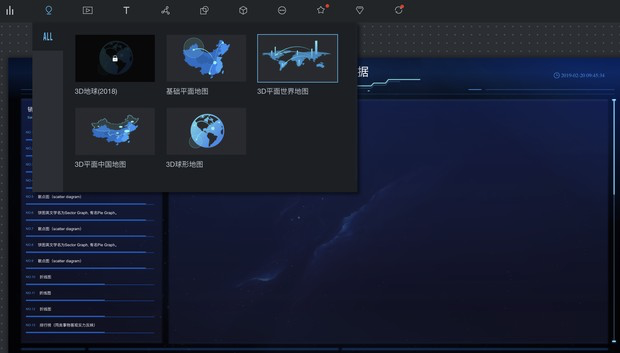
为了显示各个国家的销售数据情况,需要世界地图,删除现有的中国地图组件,然后在导航栏的“地图”中选择“3D平面世界地图”。

4. 给大屏中的组件配置数据
4.1 给地图配置数据
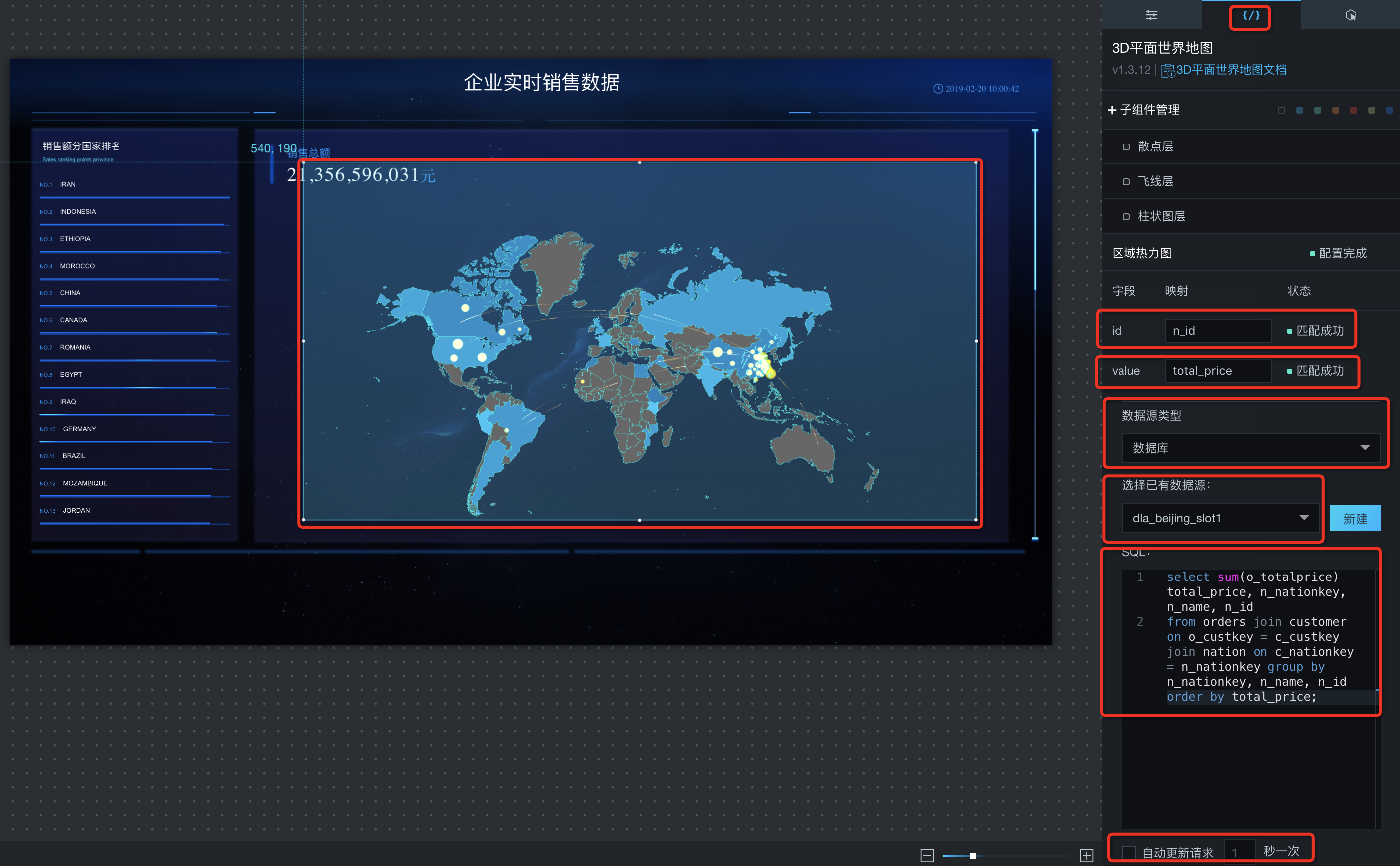
根据如下操作,给地图render数据:
- 选择地图,在数据tab页面中,“数据源类型数据库选择已有数据源我的数据**”中配置的DLA数据源;
- 在SQL中,填入如下SQL,计算按国家销售额排序的数据;
select sum(o_totalprice) total_price, n_nationkey, n_name, n_idfrom orders join customer on o_custkey = c_custkey join nation on c_nationkey = n_nationkey group by n_nationkey, n_name, n_id order by total_price desc;
- 字段id和value,分别填入上述SQL返回的n_id列和total_price列;
- 根据业务数据更新需求(见附一:架构示意),选择大屏数据“自动更新请求”,比如60秒一次;
- 然后点击“刷新数据”。

4.2 给总销售额配置数据
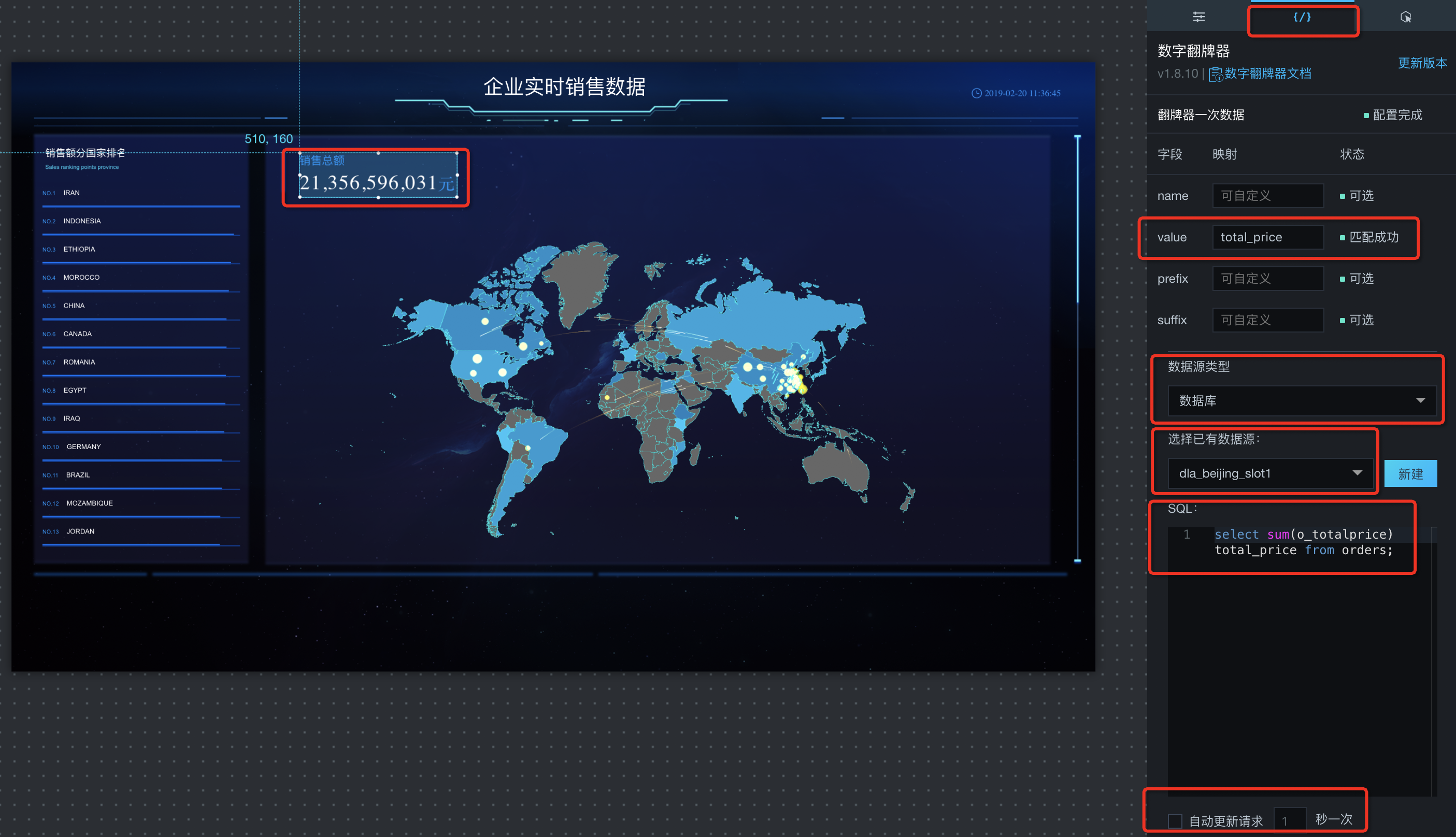
根据如下操作,给总销售额配置数据:
- 选择销售总额组件,在数据tab页面中,“数据源类型数据库选择已有数据源我的数据**”中配置的DLA数据源;
- 在SQL中,填入如下SQL,计算销售总额的数据;
select sum(o_totalprice) total_pricefrom orders;
- 字段value,填入上述SQL返回的total_price列;
- 根据业务数据更新需求(见附一:架构示意),选择大屏数据“自动更新请求”,比如60秒一次;
- 然后点击“刷新数据”。

4.3 给按国家销售排名配置数据
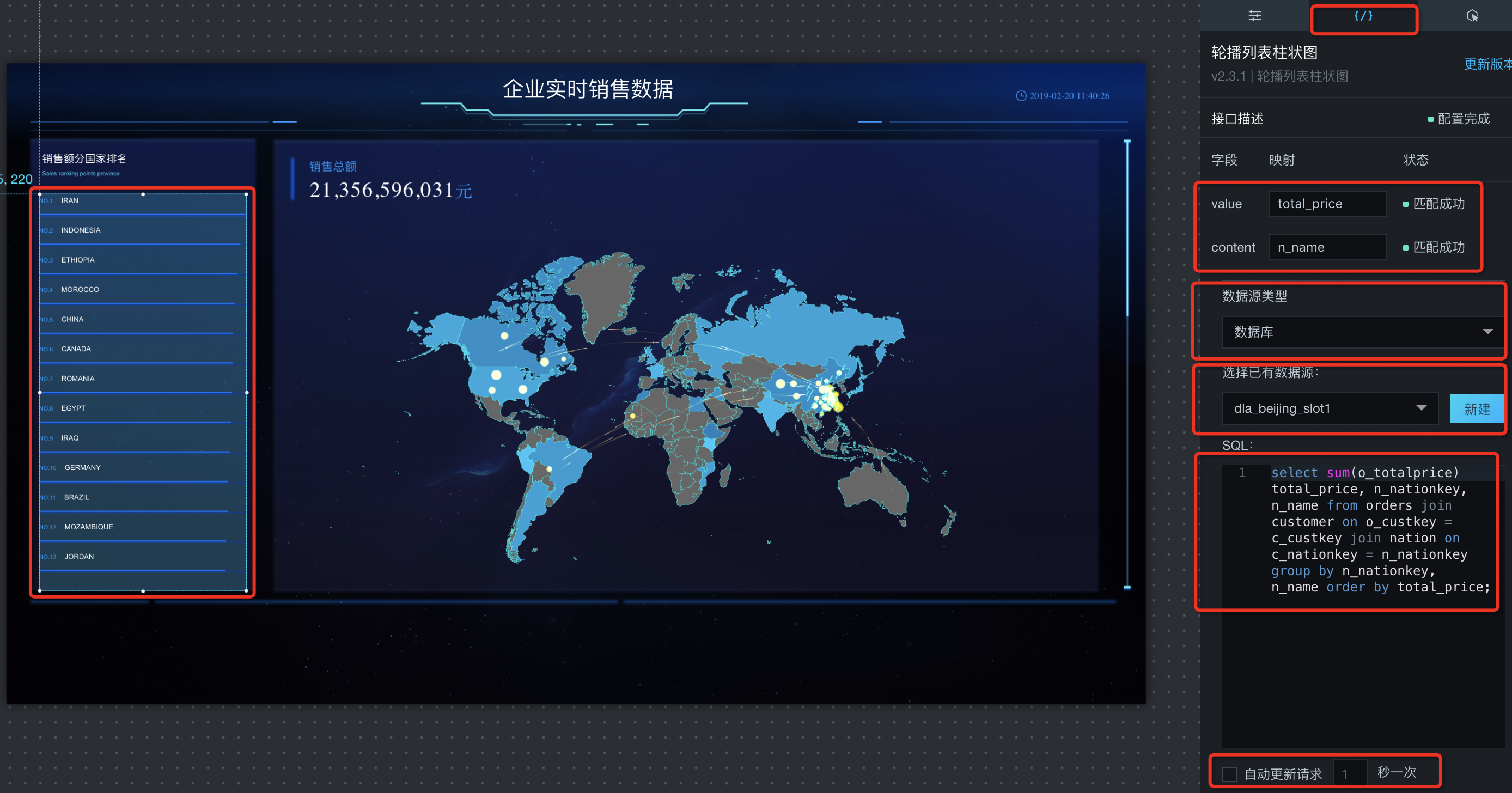
根据如下操作,给总销售额配置数据:
- 选择销售额国家排名组件,在数据tab页面中,“数据源类型数据库选择已有数据源我的数据**”中配置的DLA数据源;
- 在SQL中,填入如下SQL,计算按国家销售额排序的数据;
select sum(o_totalprice) total_price, n_nationkey, n_name from orders join customer on o_custkey = c_custkey join nation on c_nationkey = n_nationkey group by n_nationkey, n_name order by total_price desc;
- 字段value和content,填入上述SQL返回的total_price列和n_name列;
- 根据业务数据更新需求(见附一:架构示意),选择大屏数据“自动更新请求”,比如60秒一次;
- 然后点击“刷新数据”。

5. 预览和发布大屏
点击右上角的“预览”,可以看到大屏发布后的效果。

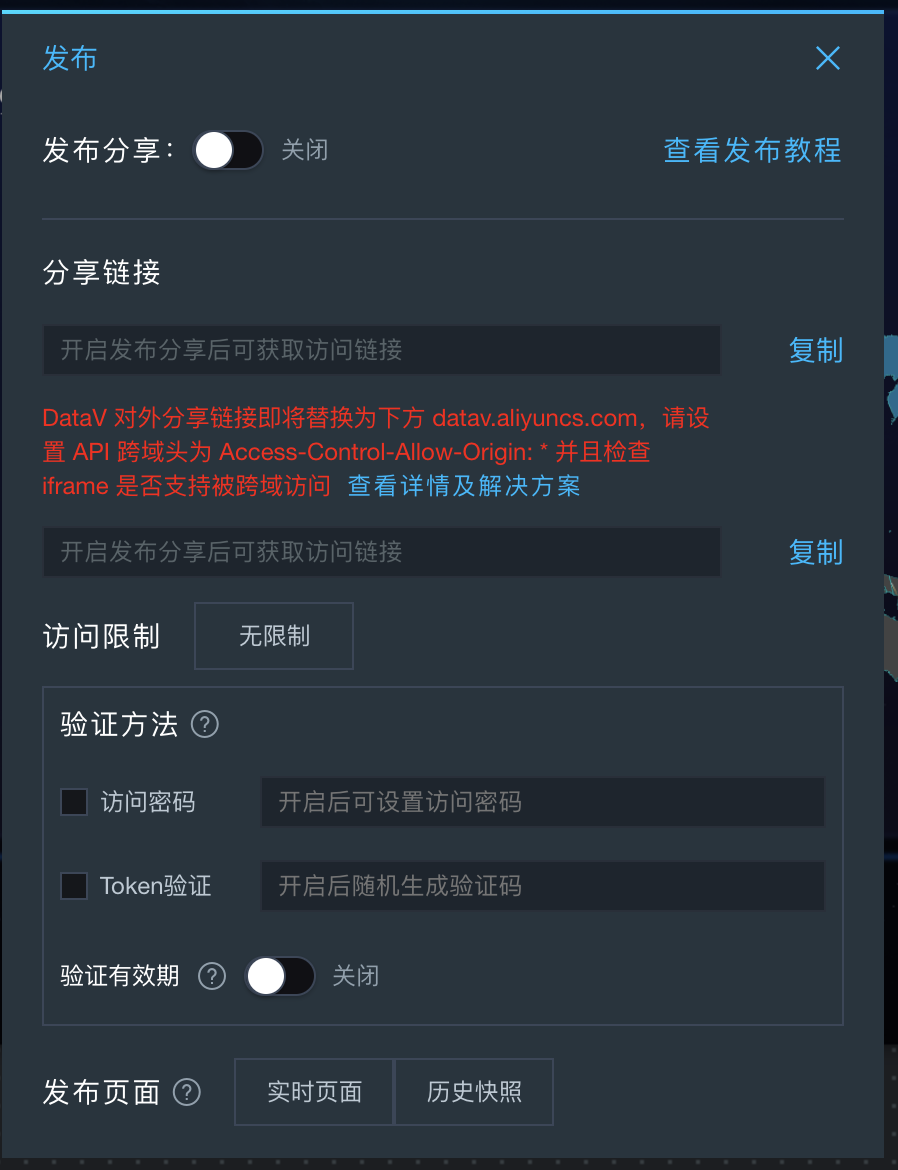
确认无误后,可以进行发布:

此步骤预计耗时:10分钟。
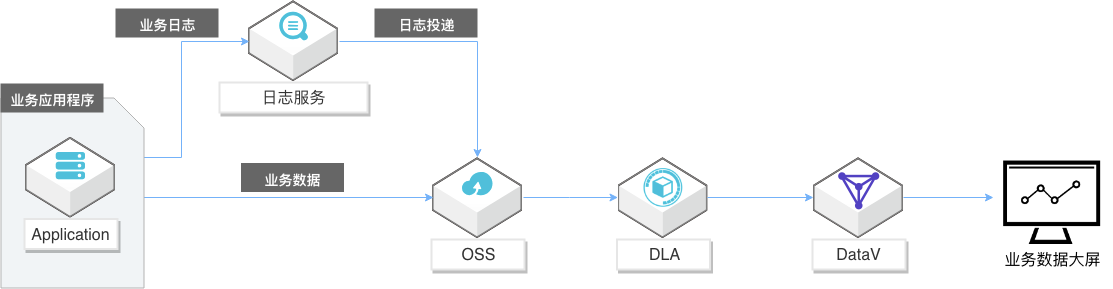
附:架构示意
和使用传统数据库加DataV构建大屏相比,DataV + DLA + OSS的方案是另外一种低成本选择,在绝大部分频率较低的数据刷新的业务大屏场景下,DataV + DLA + OSS的方式远比DataV + 传统数据库的成本低。结合业务数据的产生,整体架构示意如下:
可能的业务数据产出的大屏数据刷新链路:
- 业务应用程序产出的增量数据,直接上传到OSS中,通过定时查询,刷新到业务数据大屏中;
- 业务应用程序产出的业务日志,采集到日志服务中,通过定时日志投递(最小5分钟延迟),投递到OSS中,再通过定时查询,刷新到业务数据大屏中。

转载地址:http://awtkx.baihongyu.com/
你可能感兴趣的文章
通过XAML Islands使Windows桌面应用程序现代化
查看>>
区块链现状:从谨慎和批判性思维看待它(第二部分)
查看>>
苹果公司透露Siri新发音引擎的内部原理
查看>>
GCM 3.0采用类似方式向Android、iOS和Chrome发送消息
查看>>
如何成为一家敏捷银行
查看>>
MongoDB主动撤回SSPL的开源许可申请
查看>>
Oracle在JavaOne上宣布Java EE 8将会延期至2017年底
查看>>
使用Prometheus监控Cloudflare的全球网络
查看>>
Javascript 深入浅出原型
查看>>
VS 2019要来了,是时候了解一下C# 8.0新功能
查看>>
简单之极,搭建属于自己的Data Mining环境(Spark版本)
查看>>
Web Storage--HTML5本地存储
查看>>
数据库自动化:DBA和DevOps的双赢
查看>>
Ruby 2.5.0概览
查看>>
如何通过解决精益问题提高敏捷团队生产力
查看>>
阿里云数据库产品总监何云飞:云服务是影响未来10~20年的事
查看>>
Comment2Wechat —— Typecho 插件
查看>>
Apache下.htaccess文件配置及功能介绍
查看>>
Magento XML cheatsheet
查看>>
Egg 2.19.0 发布,阿里开源的企业级 Node.js 框架
查看>>